1.Legal Compliance
First and foremost, you need to be aware of the legal requirements for accessibility in your region. In the United States, for instance, the Americans with Disabilities Act (ADA) sets forth guidelines that websites must follow. Prioritize features that keep you compliant with these regulations to avoid legal repercussions. This typically includes providing alternative text for images, ensuring keyboard navigation, and making sure your site is compatible with screen readers. These are non-negotiables and should be at the top of your list.
2.User Needs

Understanding the needs of your users with disabilities is crucial. Engage with this community or consult with experts to identify the most impactful features. Prioritize elements like text size adjustability, color contrast options, and captioning for videos. These features can make a significant difference for users with visual or hearing impairments and are often not overly time-consuming to implement. Remember, your goal is to ensure that as many people as possible can use your website effectively.
3. Core Functionality

Ensure that the core functions of your website are accessible. This means focusing on the most critical tasks that users come to your site to complete. For an e-commerce site, this might be the shopping cart and checkout process. For a blog, it might be the ability to read and navigate between posts. By making these areas accessible, you ensure that users with disabilities can perform the essential actions needed to benefit from your site.
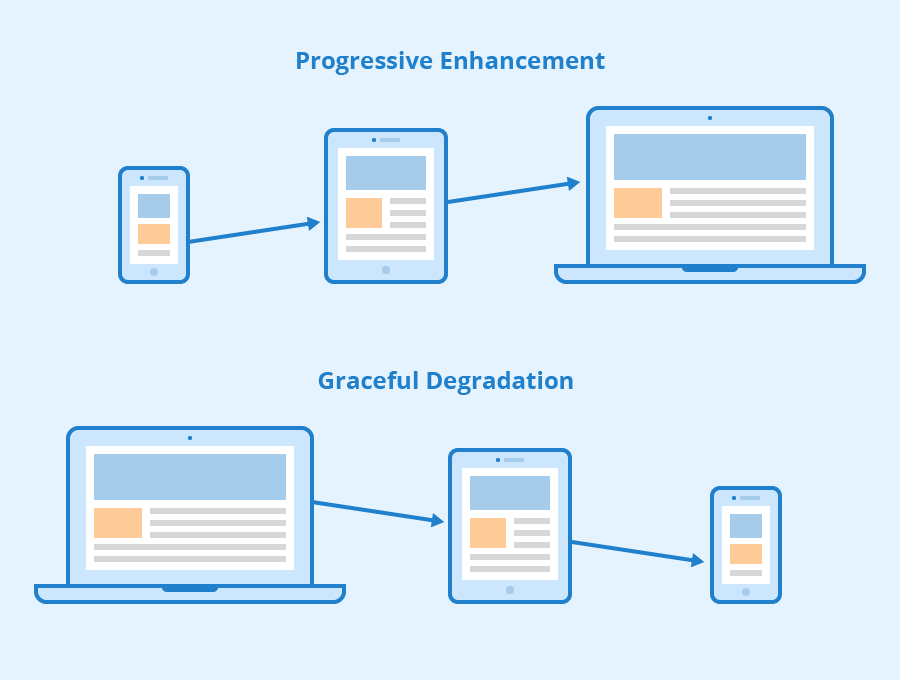
4. Progressive Enhancement

Adopt a progressive enhancement strategy. Start with a basic, accessible version of your site, then add more complex features and designs that enhance the experience for users without impairments. This approach ensures that you have an accessible foundation, which you can build upon as time allows. It's a practical way to balance tight deadlines with the need to create an inclusive web environment.
5. Automation Tools
Leverage automation tools to help identify and fix accessibility issues quickly. There are various software options available that can scan your website and provide a list of accessibility problems along with suggested fixes. While these tools aren't perfect and can't catch every issue, they can significantly speed up the process and help you target the most pressing concerns.
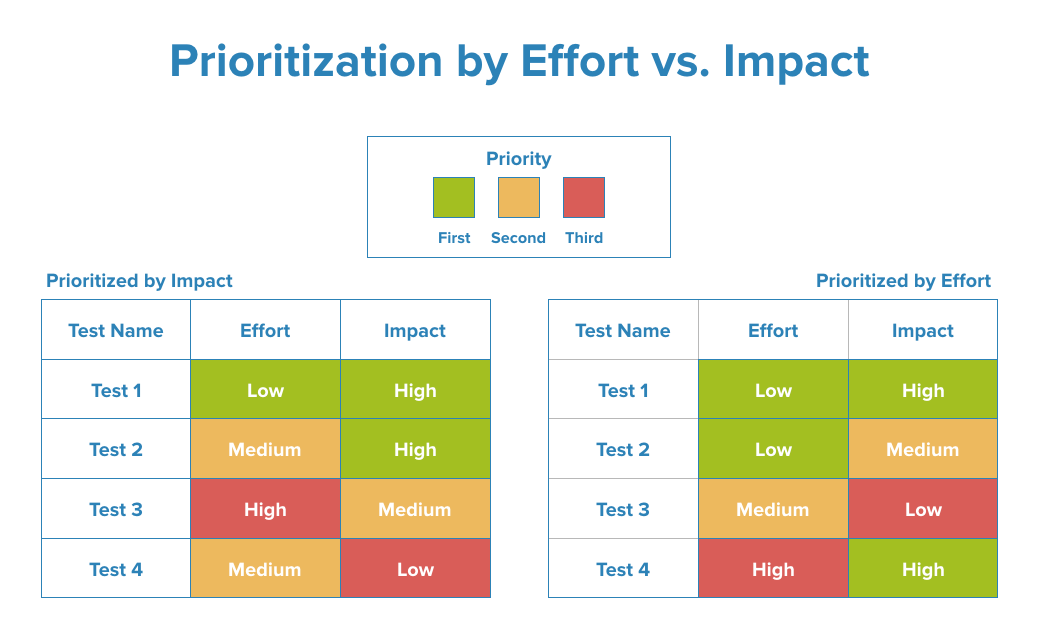
6. Prioritization Framework
Finally, establish a prioritization framework based on the above factors. Assign levels of importance to different accessibility features according to legal requirements, user needs, and your site's core functionality. This framework will guide you in making informed decisions quickly, ensuring that you address the most critical aspects of accessibility first while planning to incorporate additional features as time permits.





0 Comments